CSS hack分类
CSS Hack大致有3种表现形式,CSS属性前缀法、选择器前缀法以及IE条件注释法(即HTML头部引用if IE)Hack,实际项目中CSS Hack大部分是针对IE浏览器不同版本之间的表现差异而引入的。
1. 属性前缀法(即类内部Hack):例如 IE6能识别下划线”“和星号” “,IE7能识别星号” “,但不能识别下划线”“,IE6~IE10都认识”\9”,但firefox前述三个都不能认识。
2. 选择器前缀法(即选择器Hack):例如 IE6能识别html .class{},IE7能识别+html .class{}或者*:first-child+html .class{}。
3.IE条件注释法(即HTML条件注释Hack):针对所有IE(注:IE10+已经不再支持条件注释):
<!--[if IE]>IE浏览器显示的内容 <![endif]-->
针对IE6及以下版本:
<!--[if lt IE 6]>只在IE6-显示的内容 <![endif]-->
这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
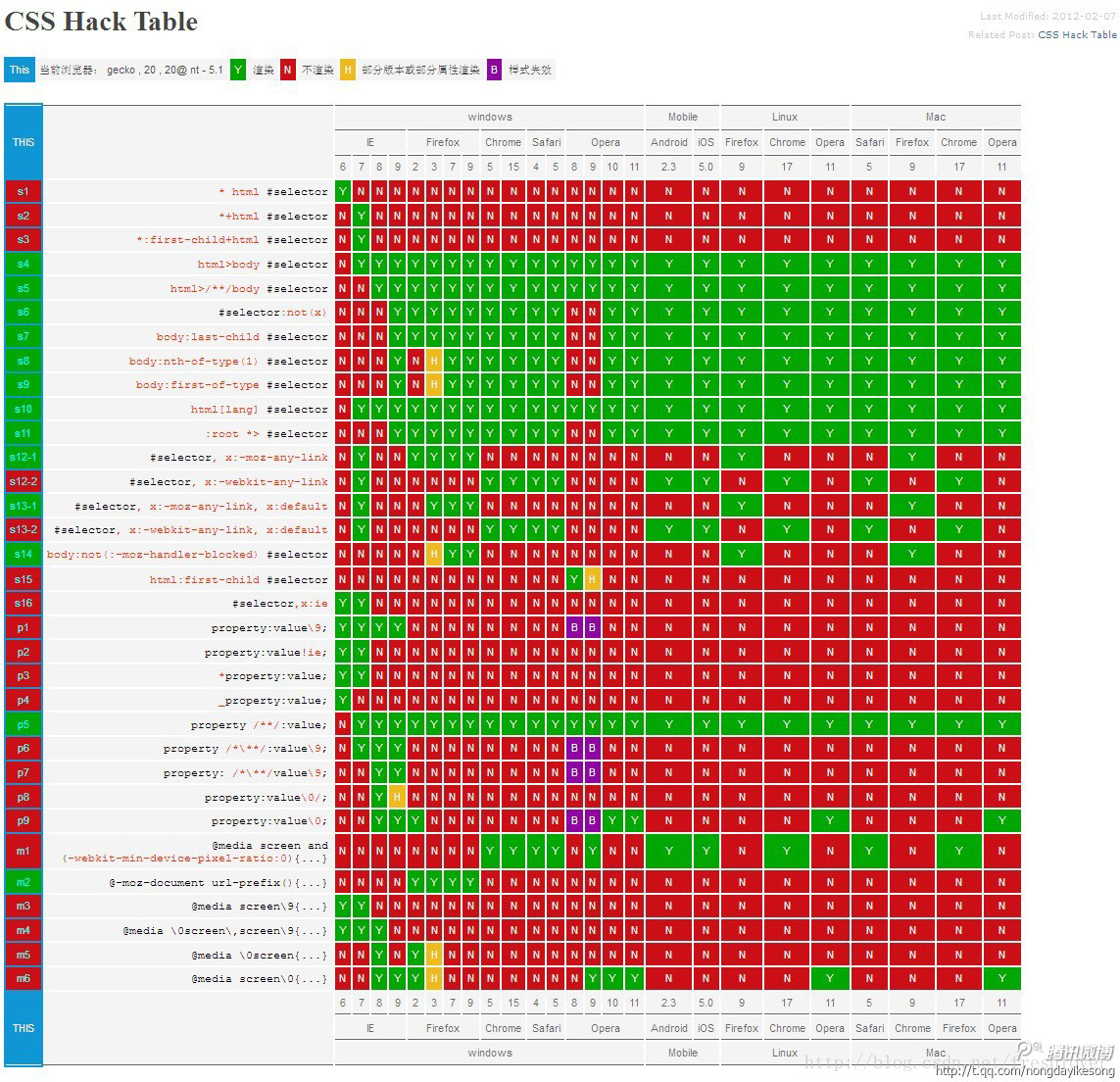
全览图如下所示:
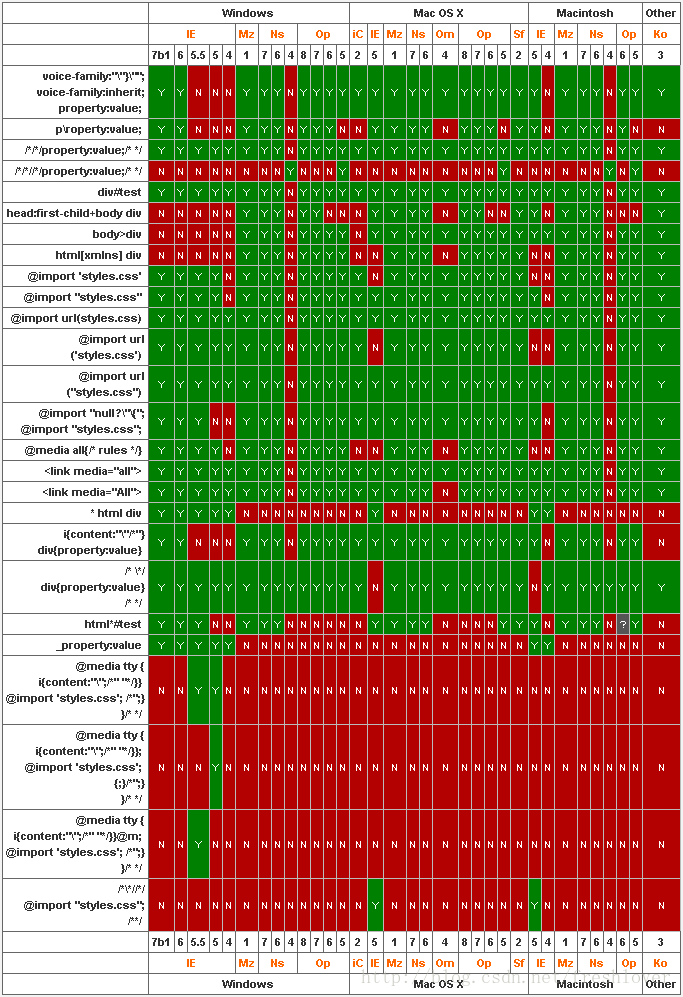
最后补上一张引自国外某大牛总结的CSS hack表,6年前的旧知识汇总表(备用):