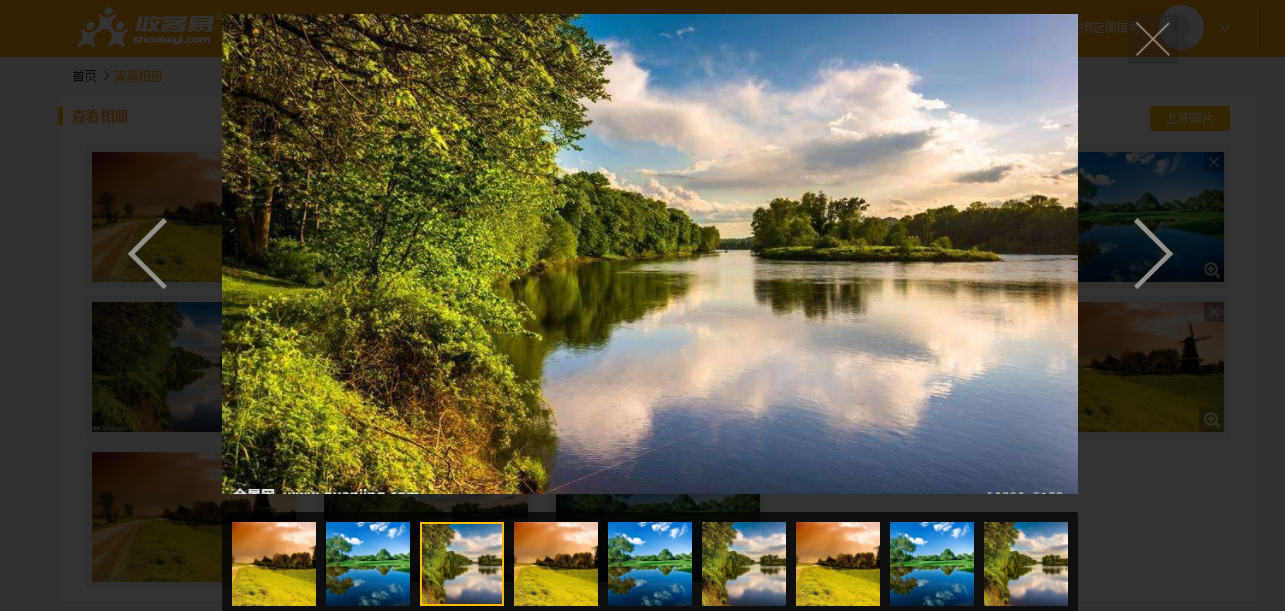
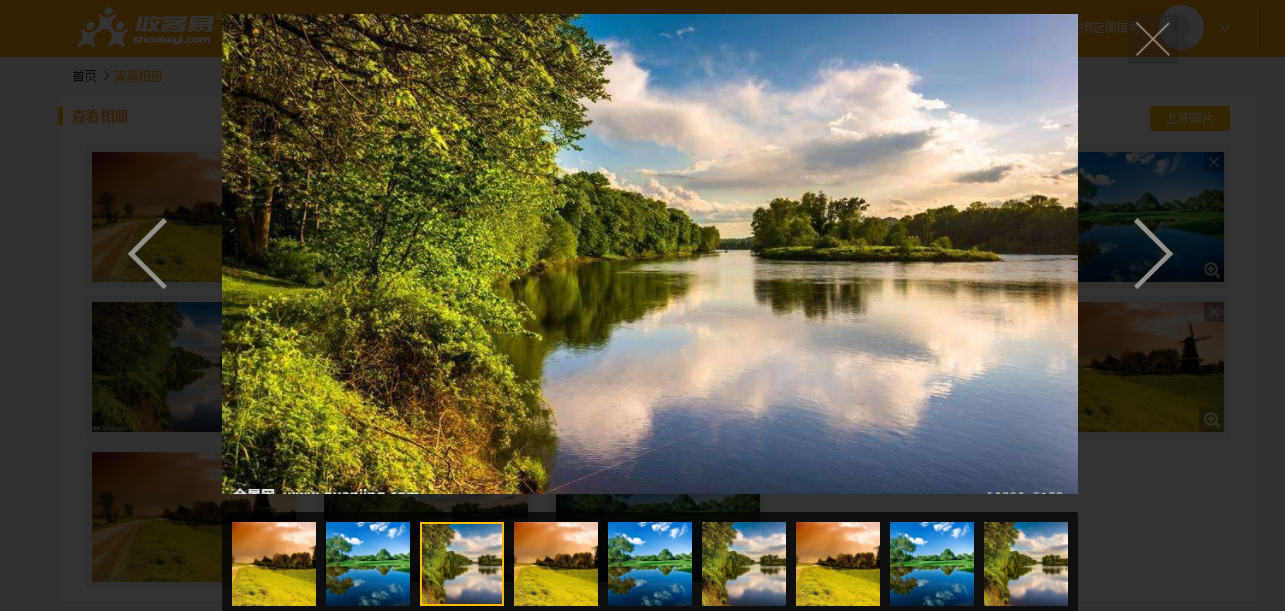
跑马灯式轮播图js、小缩略图点击切换显示大图方法javascript
时间: 作者:admin 浏览:
/**
点击图片列表弹出大图弹层以及缩略图点击显示对应大图
本方法需要用到superslide.js插件以及$.resizeImageS(),superslide好找,resizeImages()方法请打开 http://www.seozhijia.net/javascript/130.html
需要引用jquery.superSlide.js插件
**/
function photosSlide(options){
var defaults = {
$slider:null, //最外层的元素
thumbsViewCount:0, // 可视缩略图数量
beforeRender:null, //渲染前需执行的函数
afterRender:null, //渲染后需执行的函数
photosIndex:0 //图片下标
};
var options = $.extend({}, defaults, options || {});
if(typeof options.$slider !=='object'){
alert("请写入正确的元素名")
}
var interTime = 3000; //轮播秒数
var thumbsDuration = 200; //小图列表移动的速度,200毫秒移完
var middleThumbImgIndex = Math.ceil(options.thumbsViewCount / 2); //-------------------------缩略图中心数,(总数/2 向上取整)
var $productImgSlider = options.$slider;
var $thumbImgs = $productImgSlider.find('.slide-menu .thumbs img');
//var $thumbImgContainer = $productImgSlider.find('.slide-menu .thumbs a')||$productImgSlider.find('.slide-menu .thumbs p');
var $thumbImgContainer = $thumbImgs.parent();
var thumbImgWidth = $thumbImgContainer.width();
var thumbImgHeight = $thumbImgContainer.height();
var $detailImgs = $productImgSlider.find('.slide-content img');
var $thumbsUl = $productImgSlider.find('.slide-menu .thumbs ul');
var thumbsItemWidth = $thumbsUl.find('li').outerWidth(true); //outerWidth 可以把padding,margin的宽度也一起拿到
var thumbsTotalCount = $thumbsUl.find('li').length;
$thumbsUl.width(thumbsItemWidth * thumbsTotalCount); // 给缩略图容器设置宽度
if($.isFunction(options.beforeRender)){
options.beforeRender();
}
var prevIndex='';
$productImgSlider.slide({
effect: 'left',
trigger: 'click',
mainCell: '.slide-content ul',
titCell: '.slide-menu .thumbs li',
interTime: interTime,
pnLoop:false,
defaultIndex: options.photosIndex, //图片下标索引
autoPage: false,
autoPlay: false,
startFun: function (index) {
//大图缩放
$detailImgs.each(function(i){
var $self=$(this);
var $imgParent=$self.parent();
$self.ResizeImages(true, $imgParent.width(), $imgParent.height(), 'cover');
})
//大图捡漏
var detailTimer=setTimeout(function(){
$detailImgs.each(function(i){
var $self=$(this);
if(!$self.hasClass("resized")){
var $imgParent=$self.parent();
$self.ResizeImages(true, $imgParent.width(), $imgParent.height(), 'cover');
}
})
if(detailTimer){
clearTimeout(detailTimer);
}
},1000);
//小图缩放
$thumbImgs.each(function(i){
var $self=$(this);
var $imgParent=$self.parent();
$self.ResizeImages(true, $imgParent.width(), $imgParent.height(), 'cover');
})
//小图捡漏
var thumbTimer=setTimeout(function(){
$thumbImgs.each(function(i){
var $self=$(this);
if(!$self.hasClass("resized")){
var $imgParent=$self.parent();
$self.ResizeImages(true, $imgParent.width(), $imgParent.height(), 'cover');
}
})
if(thumbTimer){
clearTimeout(thumbTimer);
}
},1000);
// 小图位置移动//缩略图跑马灯
if ($thumbsUl.find('li').length > options.thumbsViewCount) {//现有的图片数量大于当前要显示的图册小图数量,才执行以下移动操作
if(index > prevIndex && (index+1)>middleThumbImgIndex && (index+1)<=(thumbsTotalCount-middleThumbImgIndex)){//从左往右走
$thumbsUl.animate({ left:(middleThumbImgIndex-index-1)*thumbsItemWidth }, thumbsDuration);
}else if(index<previndex>middleThumbImgIndex && (index+1)<=(thumbsTotalCount-middleThumbImgIndex)){//从右往左走
$thumbsUl.animate({ left:-(index+1-middleThumbImgIndex)*thumbsItemWidth}, thumbsDuration);
}else if((index+1) <= middleThumbImgIndex){//前(可视数量中间数)个
$thumbsUl.animate({ left: 0 }, thumbsDuration);
}else if((index+1) > (thumbsTotalCount-middleThumbImgIndex)){//后(可视数量中间数)个
$thumbsUl.animate({ left: -thumbsItemWidth * (thumbsTotalCount - options.thumbsViewCount) }, thumbsDuration);
}
}
prevIndex=index;
}
});
if($.isFunction(options.afterRender)){
options.afterRender();
}
}