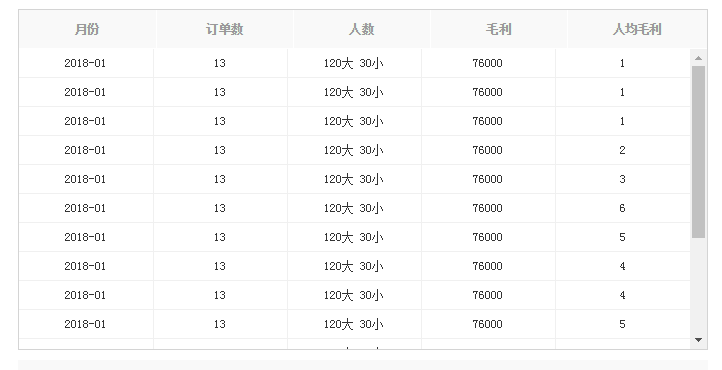
在做项目时,有时候我们会经常遇到用table来显示数据,但是要求表头不动,表主体超过高度则出现滚动条,这样就要用上下两个table来分开显示表头和数据,但是必须两个table的对应列都设置成相同的宽度百分比例才能对齐,但是一旦出现滚动条就又没办法对齐了,如下图:
可以看到主体的列向左偏移了一点点,看起来很不舒服了
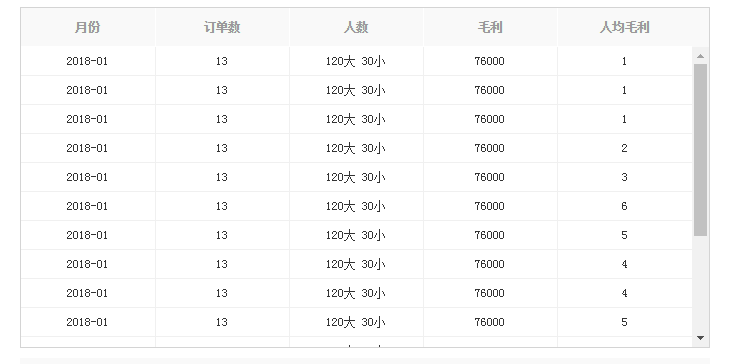
之前作者自己也遇到了这种问题,困恼很久,最近又重新遇到这种问题,突然醒悟,想到了更好的解决办法,其实就是在上下两个table的列宽度设置相同比例的情况下,判断出现滚动条时,将表头的table宽度设置和表主体的table宽度一致就可以完全对齐,因为两个table的列宽度比例已经相同,再让两个table的宽度也一样的话,那么两个table的对应列就会严丝合缝的完全上下对齐了,效果如下图:
解决问题的方法总结:
- 设置表头table和表主体table的列宽相同;
- 出现滚动条时设置两个table的宽度相同(也就是表头table宽度跟随表主体table宽度变化);
参考代码:
HTML
<div class="view-box">
<div class="">
<table class="sheet-head-js">
<thead>
<tr>
<th class="col-1">月份</th>
<th class="col-2">订单数</th>
<th class="col-3">人数</th>
<th class="col-4">毛利</th>
<th class="col-5">人均毛利</th>
</tr>
</thead>
</table>
</div>
<div class="sheet-parent sheet-parent-js">
<table class="sheet-content-js">
<tbody>
<!--数据插入处-->
<tr>
<td class="col-1">2018-05</td>
<td class="col-2">28</td>
<td class="col-3">18</td>
<td class="col-4">20000</td>
<td class="col-5">1000</td>
</tr>
</tbody>
</table>
</div>
</div>
CSS:
/***view-box最外层***/
.view-box{width:700px;}
/***table***/
table{width:100%;}
/***表主体父元素***/
.sheet-parent{max-height:300px;overflow-y:auto;overflow-x:hidden;}
/***表头/表主体table列宽***/
.view-box .col-1{width:20%;}
.view-box .col-2{width:20%;}
.view-box .col-3{width:20%;}
.view-box .col-4{width:20%;}
.view-box .col-5{}
Javascript
//出现滚动条的对齐处理//代码要放在请求完append之后
//表主体高度超出父元素高度(出现滚动条)则将表头table宽度设置等于表主体宽度
var parentHeight=$(".sheet-parent-js").height();
var contentHeight=$(".sheet-content-js").height();
var contentWidth=$(".sheet-content-js").width();
if(contentHeight>parentHeight){
$(".sheet-head-js").width(contentWidth);
}


