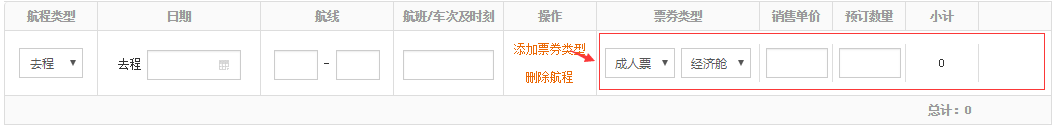
如下图:
项目中要在td中再嵌套一个table,需要列边框线与头部对齐,这个好办,前面的文章也说过了,只需设置相同的列宽就可以实现,问题是高度,可以看到图中子table高度不够,边框线发生断开,那怎么才能让子table的高度永远跟父td的高度相等呢?
其实做起来很简单,就是给父td的height设置一个固定的值,再给子table的height设置为100%;
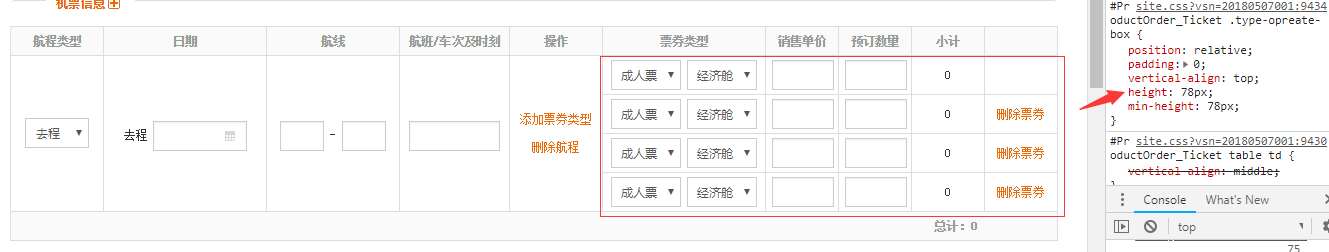
有人会有疑问,子table的高度是要发生变化的,不能设置固定的值,我也知道这个问题,但实际上给父td设置了固定的高度值,当子table高度大于子td时,td的高度是会自动跟随变化的,看下图:
就算给父td设置固定高度,依然还是被撑开,不知道这个是td的特性还是bug;测试在IE下也是可以实现这个效果的,赶紧去试试吧


