var factorinal=(n)=>{
if(n===0){
return 1;
}
return n*factorinal(n-1);
}
这个函数代码看起来没什么问题啊?但是你会发现,这个方法是不是重复的在调用自己?于是每次执行到return后面的语句时,就会再次调用自己,但这种调用是直接从设备的内存里再次读取的,因为系统的垃圾回收机制,所以每执行一次就要重新调用一次,然后来看看优化后的代码:
var factorinalFast={
arg:function(n){
if(n===0){
return 1;
}
return n*factorinalFast.arg(n-1);
}
}
这个方法乍一看,也没什么特别的啊,可是我们来运行一下,看看执行的时间相差多少:
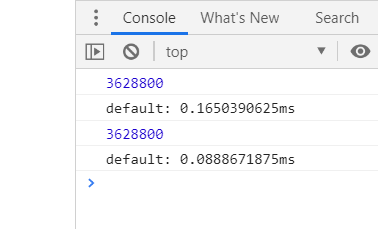
console.time(); console.log(factorinal(10)); console.timeEnd(); console.time(); console.log(factorinalFast.arg(10)); console.timeEnd();

运行时间竟然相差2倍,这里还只是n=10;数字更大效果更明显。
其实第二个方法就是利用了闭包的记忆功能:
factorinal方法每次调用完都会被系统垃圾回收,而后要用还得从内存里重新调用,这过程就耗费了更多的时间;
factorinalFast.arg()就不同了,因为闭包的原因,factorinalFast里面的arg方法是不会被系统垃圾回收的,相当于临时记忆,再次使用时不需要从内存重新调用,因为它并没有被回收,所以可以直接运行,因此减少了调用的次数(这里不要以为是:减少了代码执行的次数。在以上两个方法的内部统计执行次数,你会发现次数是一样的,所以要从内存的角度去理解闭包)


