虚拟DOM概念最早是react提出的,vue2.0引入了虚拟DOM(Virtual DOM),渲染速度比原来vue1.0提高了200%-400%,那究竟什么是虚拟DOM,为什么要提出虚拟DOM的概念?它有什么优势?这些问题将在本篇揭晓;
为什么要提出虚拟DOM?
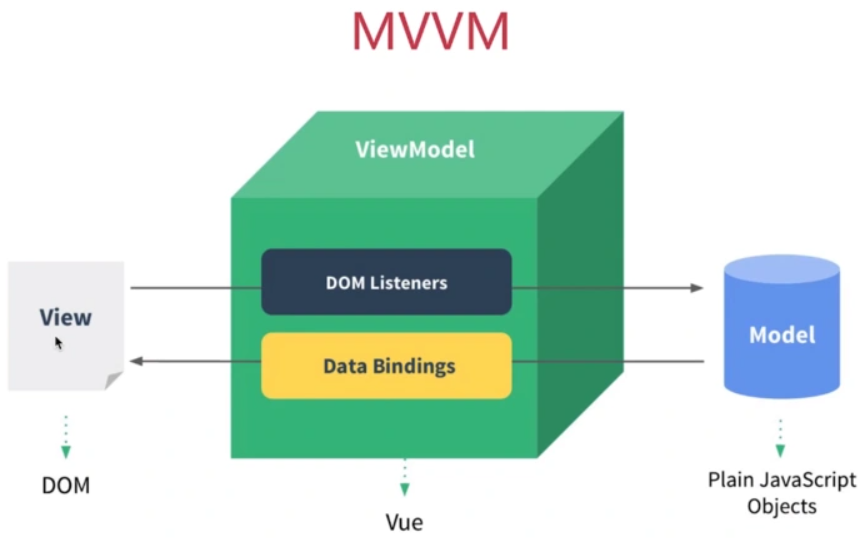
早期的web开发使用原生javascript,各家浏览器的渲染表现参差不齐,程序员们需要写大量的兼容代码来满足用户需求,jQuery的出现解决了兼容性问题以及操作DOM的难度,大大减少开发工作量,直到MVVM框架的诞生,实现数据与视图同步更新,进一步提升开发效率,然而虽然开发者不需要直接操作DOM,MVVM框架实际上只是将DOM操作进行封装,并非脱离,DOM操作还是存在的;
所以在MVVM框架操作的末端,减少DOM操作次数就意味着性能和效率的提升,于是虚拟DOM的概念就出来了;

什么是虚拟DOM(Virtual DOM)?
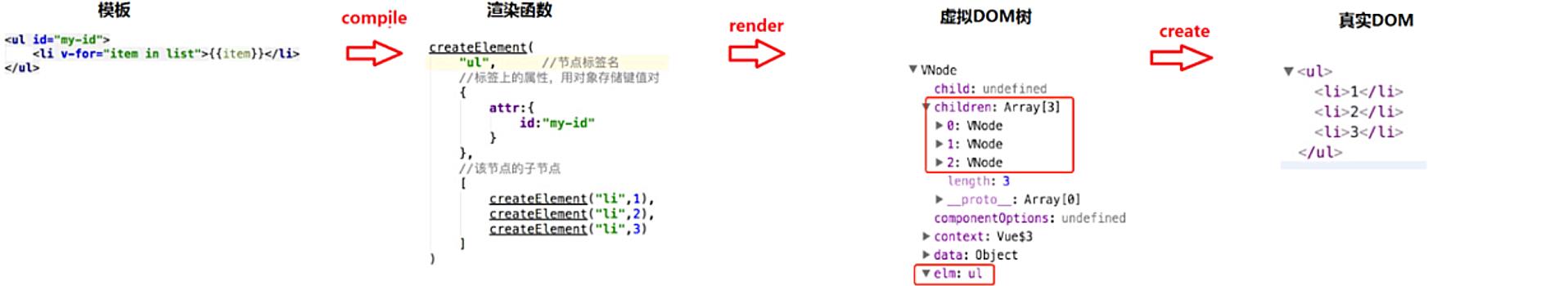
既然要减少操作DOM的次数,就不能一有状态发生变化就更新整块视图,必须更新前与旧数据进行层层比对,将真正发生变化的视图进行更新,所以虚拟DOM的核心思想正是:进行最小化的DOM操作;虚拟DOM的概念实际上简单理解就是一个javascript对象,这个对象存着一份用来描述视图节点(虚拟节点VNode)属性的数据,可以理解为是对真实DOM的一个抽象;还是看图比较容易理解:

简单了解一下上面这张图的大概过程:vue开发的template模板内容,会首先被编译(compile)为渲染函数,渲染函数执行后将模板内容生成一个个虚拟节点(VNode)组成的虚拟DOM树,最后渲染成为真实的DOM树;虚拟DOM变成真实DOM之前需要进行数据差异对比,将有变化的数据更新到真实DOM树中去,达到最小修改量,这个对比过程所使用的算法称为diff算法;
diff算法

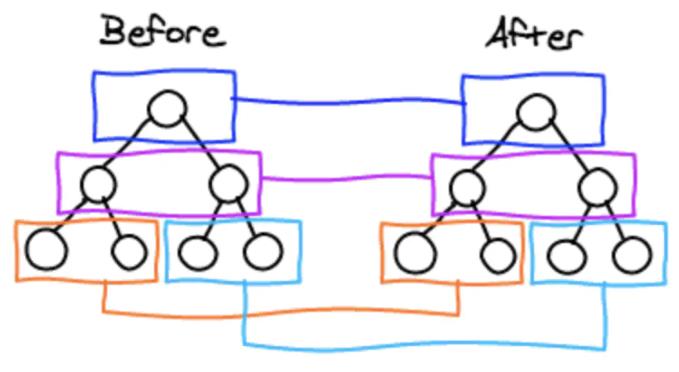
连线的意思是diff算法只做同层级虚拟节点(VNode)的对比,不跨层级,也就降低了算法的复杂度;
diff算法做的事情主要有两个:
- patch(容器,虚拟节点):第一次渲染,将虚拟DOM渲染成真实DOM插入到容器里面去;
- patch(oldVNode,newVNode):再次渲染时,将新旧两个虚拟DOM树上的虚拟节点(VNode)数据进行比对,记录差异,将差异更新到真实DOM树;后面的操作便是重复第二个操作;
虚拟DOM的优势
- 提升频繁操作的渲染性能:说到优势个人认为最突出的就是在大量频繁的数据更新的时候消耗最小浏览器性能;
- 减少不必要的真实DOM操作,保证最低性能;
- 抽象了渲染过程,具备跨平台的能力,不只应用在浏览器,在Android与iOS平台同样可以使用;
就如汽车的自动档与手动档,自动档实际上是电信号指令替代了驾驶员对档位的直接操作,虽然在某些情况下不如手动档那样能发挥极致性能,自动档降低了操作难度的同时也保证了最低性能的发挥,在可维护性与性能之间取得平衡,具有普适性;
“在不需要手动优化的情况下,依然可以给你提供过得去的性能。” — 尤雨溪
最后
了解虚拟DOM的意义是为了我们更好地理解vue框架的底层渲染逻辑与过程,更加明白vue框架的本质,从而更好地去使用vue,达到最佳水平,所谓知己知彼,百战不殆;同时,Virtual DOM既有它的优点,但也有缺点和不足,那么虚拟DOM的缺点和不足究竟是什么?虚拟DOM的效率与原生操作DOM到底谁更快?在vue3.0中原作者针对虚拟DOM做了哪些更加深层的优化?这些问题留作后面的篇章再做阐述;最后感谢大家的阅读!


